Kenapa membuat komentar Facebook di blog?
karena saya pernah dikomplain seorang teman karena tulisan saya tidak bisa dikomentari menggunakan akun Facebook heheee :D
tapi alasan sebenarnya adalah karena hampir semua pengguna internet memiliki akun Facebook, bahkan ada yang 24 jam online hahaaaa... dan tidak semua orang mempunyai akun Blogger atau sempat sign in.
disamping itu komentar Facebook sangat interaktif, komentar yang ada bisa di Like dan di Reply dengan cepat dan simpel.
itulah kenapa kita perlu menyediakan kotak komentar facebook di blog kita.
Cara membuat kotak komentar Facebook di blog
oke sekarang kita mulai tentang cara membuat komentar facebook di blog (sebenarnya saya hanya mengulang atau tepatnya membagikan kembali yang saya baca dari berbagai blog, jadi bukan karena saya pintar, istilahnya Pelajari, praktekkan, dan sebarkan!)
Banyak cara yang bisa dilakukan untuk menambahkan kotak komentar facebook di blog, teman-teman bisa googling di berbagai blog, membuka fasilitas bantuan yang ada di blogger, atau melihatnya di pusat bantuan milik facebook sendiri. tapi ini pengalaman pribadi saya sendiri, setelah membaca berbagai postingan tentang hal ini, akhirnya di sebuah blog (maaf saya lupa nama blognya, karena banyak yang saya coba) saya temukan cara yang saya anggap paling praktis dan ga pake ribet.
berikut ini adalah step-stepnya:
- setelah sign in ke blogger, klik menu TEMPLATE untuk mengedit HTML
- akan muncul tampilan seperti berikut ini
- letakkan kursor pada kode template kemudian klik Ctrl-F sehingga muncul kotak pencarian (search) seperti yang terlihat pada gambar diatas. kemudian copy paste kode berikut ini untuk mencari letaknya : <b:includable id='status-message'>
- kursor akan langsung menuju ke kode yang kita cari, jangan lupa klik tanda expand ( > ) disamping angka baris (sebelah kiri), akan terlihat kode </b:includable>
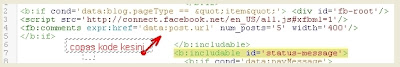
- kemudian copy paste kode berikut ini <b:if cond="data:blog.pageType == "item""> <div id='fb-root'/><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><fb:comments expr:href='data:post.url' num_posts='5' width='500'/></b:if>tepat diatas tulisan </b:includable> seperti ditunjukkan pada gambar berikut ini
- SELESAI. ya sudah selesai, tapi ada baiknya jika kita mengeceknya apakah terjadi kesalahan dalam proses ini, sebaiknya kita preview dengan mengklik tombol PREVIEW/PRATINJAU sebelum menyimpan (save), jika tidak mucul tanda error (biasanya tulisan peringatan berwarna merah) itu tandanya sudah oke dan kita bisa meng-save-nya.
- silahkan lihat blog anda, sekarang di tiap postingan kita akan muncul kotak komentar untuk pengguna facebook
Menyembunyikan kotak komentar asli bawaan blogger
kenapa kotak komentar asli bawaan blogger saya sembunyikan, tentu saja karena alasan kepraktisan, saya lebih memilih menggunakan kotak komentar facebook. alasan kedua adalah kerapihan, karena sangat tidak enak dilihat ada dua format komentar (terlihat seperti tumpang tindih dan merusak pandangan heheeee).
cara menyembunyikan kotak komentar asli bawaan blogger sangat gampang, kita tinggal memilih opsi SEMBUNYIKAN pada menu LOKASI KOMENTAR seperti yang terlihat pada gambar berikut
oke, sekian postingan kita kali ini tentang cara membuat kotak komentar facebook di blog, sampai jumpa pada tulisan berikutnya, anda juga bebas menyebarkan (share) tulisan ini.
*prinsip keilmuan: sebarkan apa yang kita dapatkan!